En este tutorial trabajaremos un logotipo cualquiera para darle un efecto de piedra, lo envejeceremos y después lo agrietaremos para darle un aspecto mucho más longevo.
Conseguiremos primero un wallpaper como este:
Y posteriormente lo envejeceremos para conseguir este:
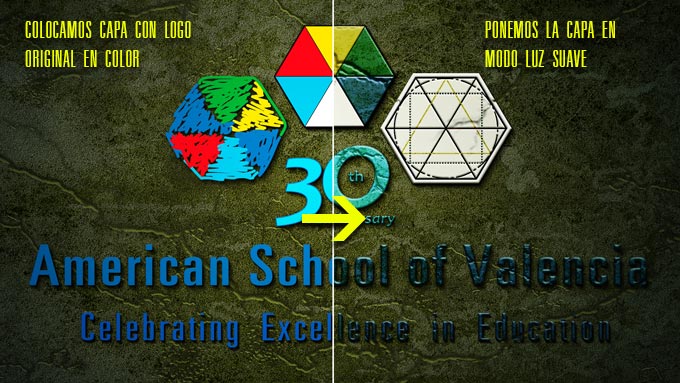
Igualmente le podemos dar un color para hacerlo mucho más real comparándolo con el logo original
1.- STOCKTS UTILIZADOS
Partimos de dos stocks
- Logotipo seleccionado
- Textura de piedra
2.-PLANTEAMIENTO DEL TRABAJO
En cualquier proyecto os recomiendo que planteeis en primer lugar un borrador de lo que quereis hacer para seguir una guía que, incluso durante el desarrollo del trabajo, podréis modificar. En cualquier caso es un punto de partida.
3.-DESARROLLO DEL TRABAJO
3.1.-FONDO
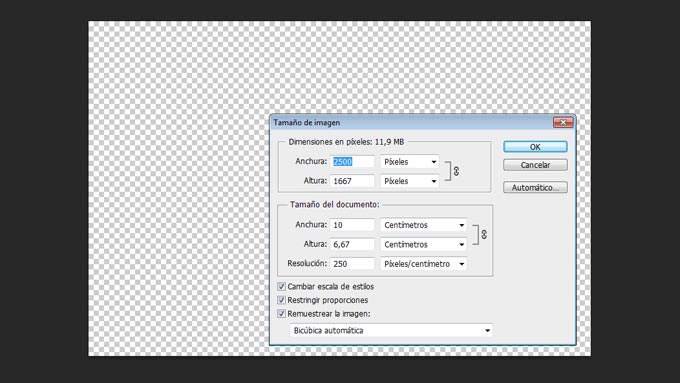
1) Abriremos un documento (CTRL+N) de dimensiones 2500×1667 con una resolución de 250ppp y fondo transparente. Cualquier otra resolución implicará ajustes en los estilos que posteriormente mostraré. El resultado que yo obtengo es en función de estos parámetros. Con otros distintos, el resultado no será igual sin perjuicio de que vosotros lo ajusteis para conseguirlo.
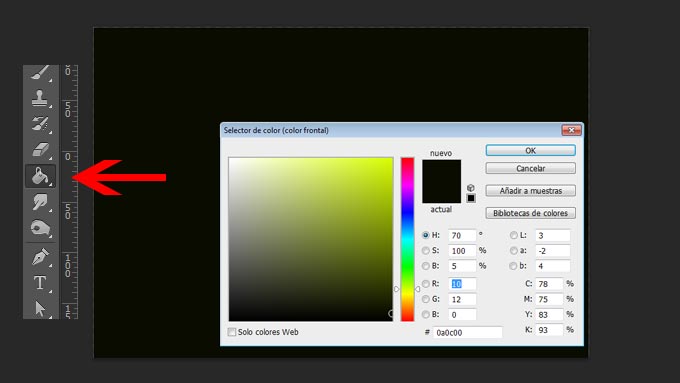
2) Seleccionamos la herramienta de bote de pintura (tecla «G») y rellenamos de un color 0a0c00
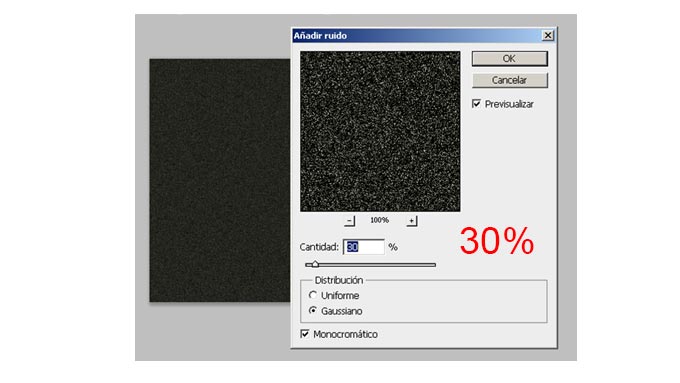
3) Vamos a FILTRO, AÑADIR RUIDO y añadimos un 30%, gausiano y monocromático
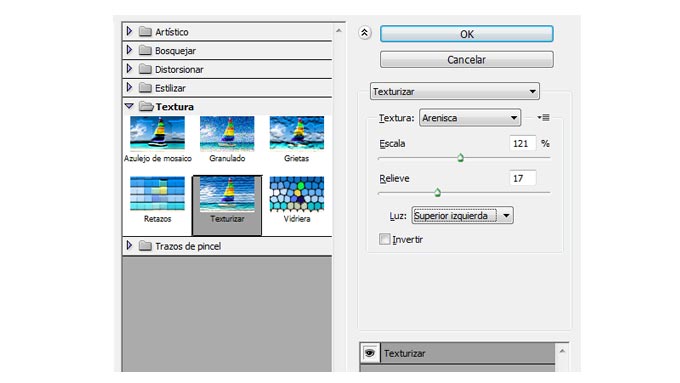
4) Vamos de nuevo a FILTRO, GALERIA DE FILTROS y seleccionamos TEXTURA dándole los valores de Arenisca, Escala al 121%, Relieve 17 y luz superior izquierda
Así conseguimos tener esto
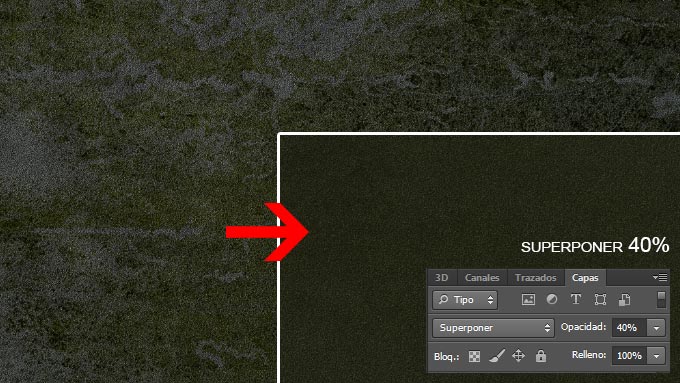
5) Colocamos la textura de piedra (ve al menú ARCHIVO, COLOCAR y busca el archivo de la textura) )y cambiamos el modo de fusión a SUPERPONER . Bajamos opacidad al 40%.
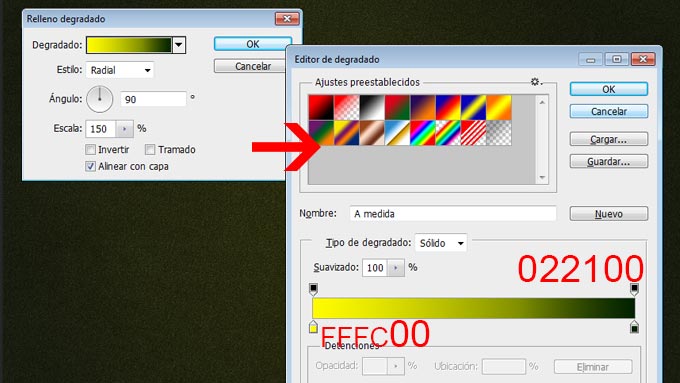
6) Vamos al menú CAPA, AÑADIR NUEVA CAPA DE RELLENO de DEGRADADO quedando como sigue
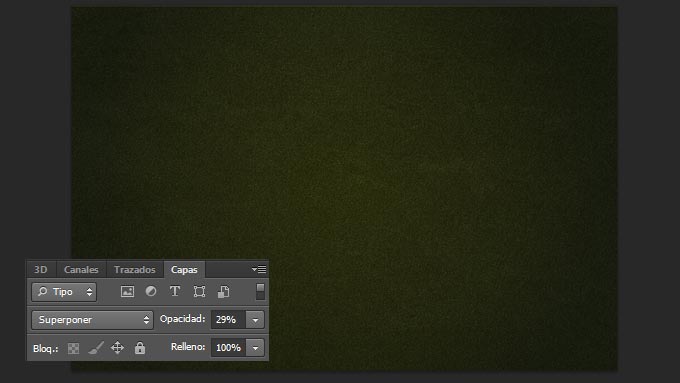
Cambiamos el modo de fusión a SUPERPONER y bajamos opacidad al 29%
Así ya tenemos nuestro fondo hecho
3.2.-LOGOTIPO DE PIEDRA
1) Introducimos el logotipo (a través del ARCHIVO, COLOCAR el logotipo)
2) Con la combinación de teclas CTRL+SHIFT+U desaturamos la capa del logotipo (con el menú IMAGEN, AJUSTES, DESATURAR consigues lo mismo)
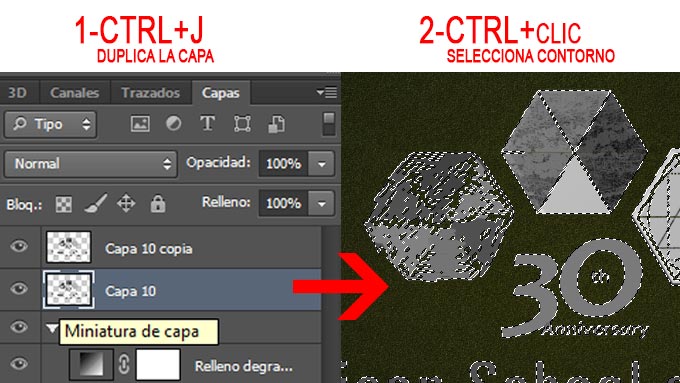
3) Duplicamos esta capa con la combinación de teclas CTRL+J. A continuación nos situamos en la capa inferior de logo desaturado y con la tecla CTRL presionada hacemos clic con el mouse para seleccionar el contorno del logo.
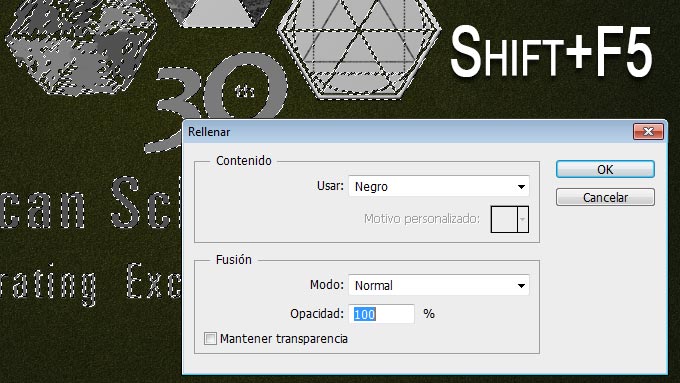
4) Con la combinación SHIFT+F5 (o desde el menú EDICION, RELLENAR) rellenamos de color negro
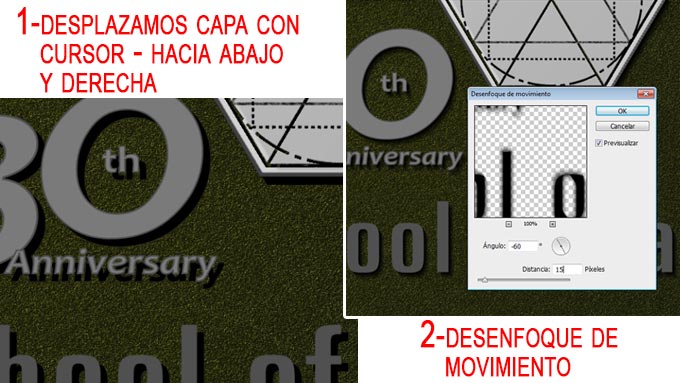
5) Con el cursor desplazamos la capa rellena de negro hacia abajo y hacia la izquierda para darle una extrusión en la sombra del logo. Después iremos a FILTRO, DESENFOQUE DE MOVIMIENTO de -60º y 15 px
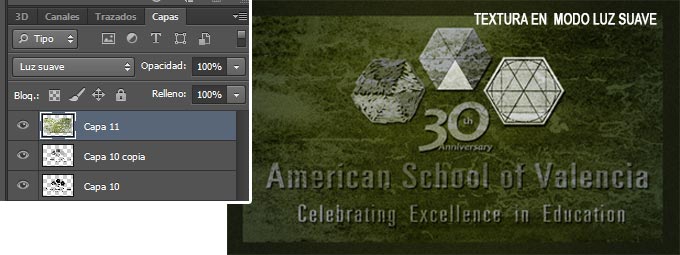
6) Colocamos de nuevo la textura de piedra arriba del todo y ponemos en modo de fusión de la capa en LUZ SUAVE
7) Hacemos que la textura sea una máscara de recorte de la capa que tiene debajo (la del logo). Combinación para hacer la máscara de recorte = CTRL+ALT+G
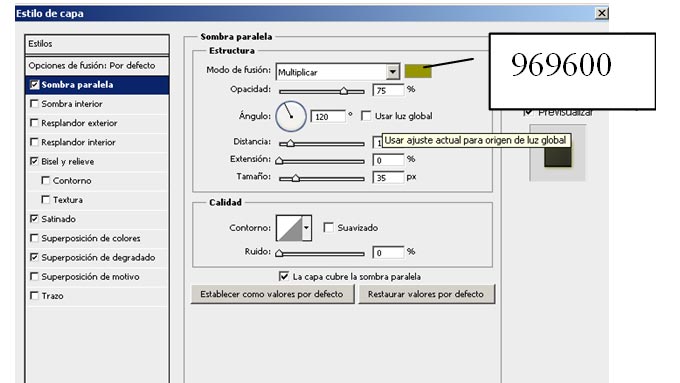
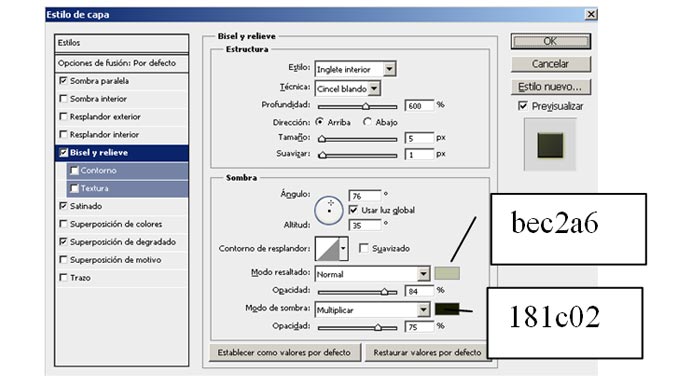
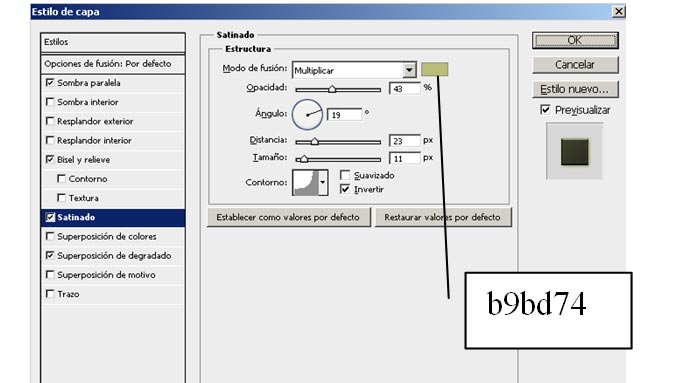
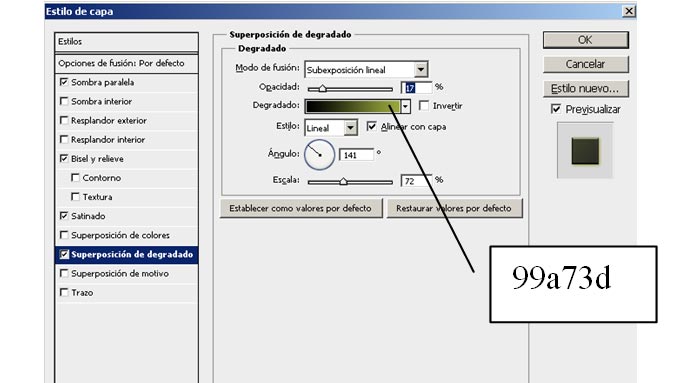
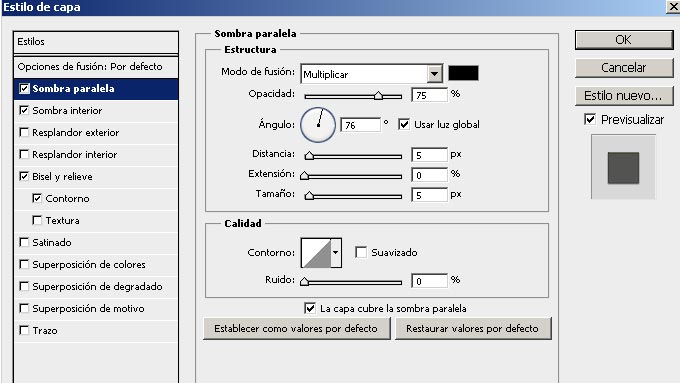
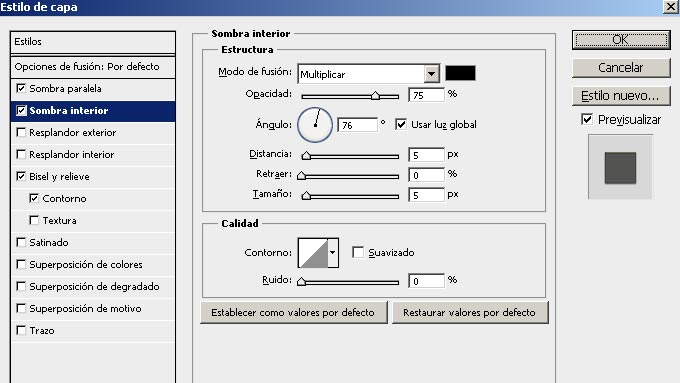
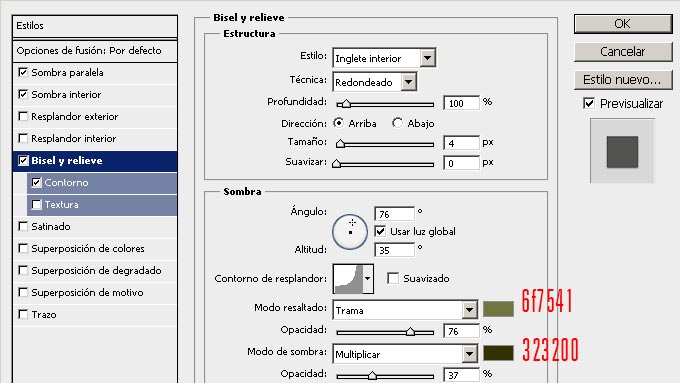
8) A continuación nos situamos en la capa del logo desaturado y con el botón derecho hacemos clic en la capa para elegir OPCIONES DE FUSIÓN de la lista desplegable obtenida. Aplicamos unos estilos como aparece a continuación
El resultado que tenemos es este
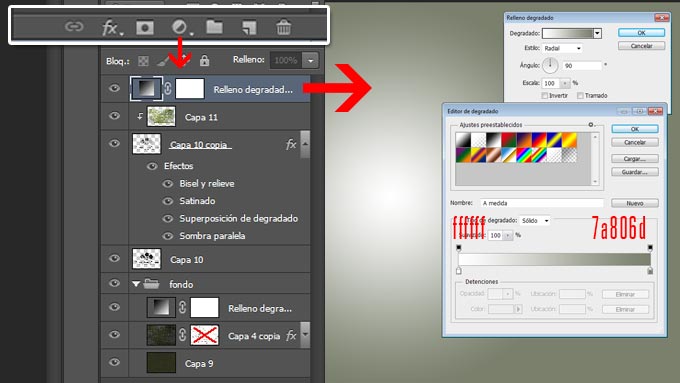
9) Desde los iconos de la parte de abajo de la paleta de capas añadimos una capa de ajuste de DEGRADADO según las siguientes variables
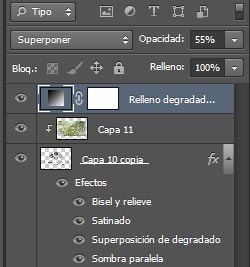
10) Ponemos el modo de fusión de la capa en SUPERPONER y le bajamos la opacidad al 55%
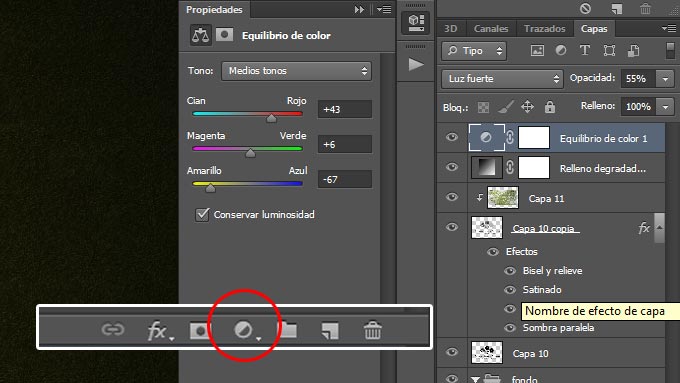
11) Desde los iconos de abajo de la paleta de capas añadimos otra capa de ajuste de EQUILIBRIO DE COLOR con los valores que ves en la imágen y cambiamos el modo de fusión a LUZ FUERTE bajando la opacidad al 55%
12) Así es como tenemos el logotipo en apariencia de piedra iluminada
CONCLUSION 1
3.3.-LOGOTIPO DE PIEDRA ENVEJECIDO Y AGRIETADO
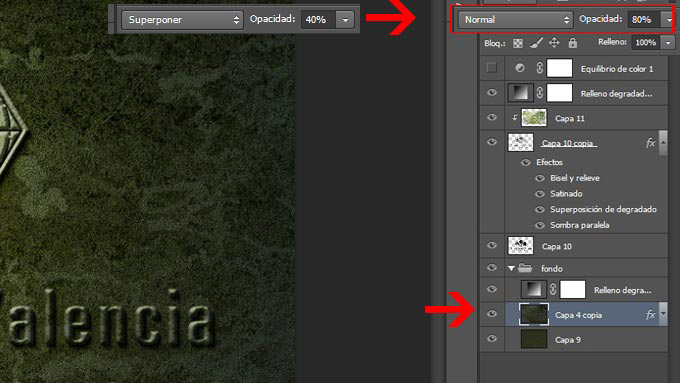
1) Vamos a cambiar algunas variables de una capa que ya editamos al principio. Nos vamos a la capa inferior de la textura de pierdra y le cambiamos la opacidad a 80% (antes estaba al 40%) y el modo de fusión a NORMAL (estaba en superponer)
2) Tendríamos ahora algo asi
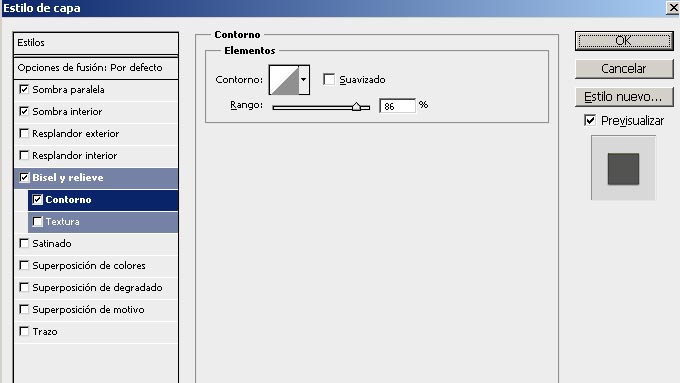
3) A esa capa de la textura de piedra aplicaremos unos estilos (botón derecho sobre la capa y seleccionamos «opciones de fusión»). Aunque no veas que pasa nada, le estás dando estilo y será útil en los siguientes pasos.
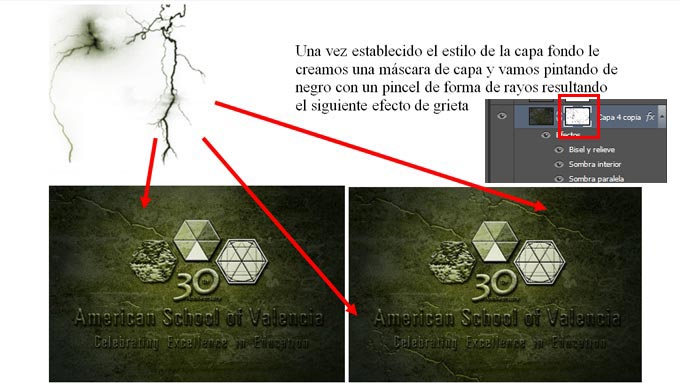
4) Creamos una máscara de capa en la capa de la textura (en el menú CAPA, MASCARA DE CAPA, DESCUBRIT TODAS). Seleccionamos un pincel de rayos (si no sabes como instalarlos te aconsejo mi manual HAZ CLIC y te muestro cómo)
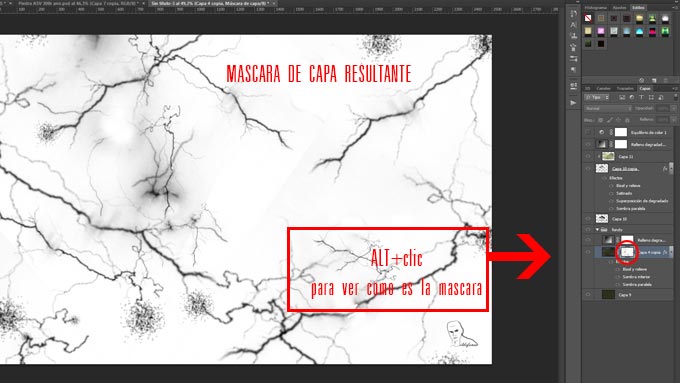
5) Pintamos y tendríamos un resultado en la máscara como el que sigue (lo que ves es lo que hemos pintado en la máscara de capa de color negro – haz ALT+clic en la máscara para verlo y lo mismo para volver a la vista inicial)
6) Hemos conseguido hasta el momento esto:
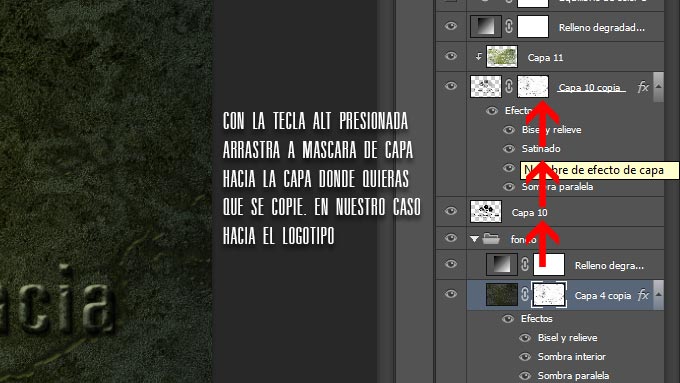
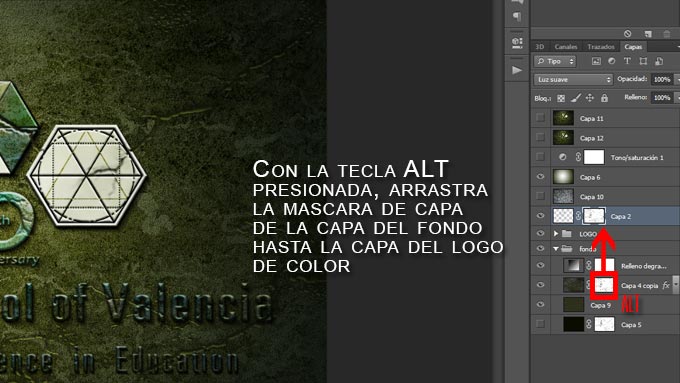
7) Para conservar las mismas grietas que hemos dibujado en el fondo (a través de la máscara de capa) sobre el logo, debemos copiar la máscara de la textura a la capa del logo. Para ello, mantenemos la tecla ALT presionada mientras arrastramos la máscara que queremos copiar hacia la capa donde queremos copiarla.
y conseguimos que las mismas grietas de la parte de atrás estén sobre el logotipo
Vemos que nos queda lo que buscábamos
CONCLUSION 2
3.4.-COLOR EN EL LOGOTIPO DE PIEDRA ENVEJECIDO Y AGRIETADO
1) Colocamos arriba del todo de nuevo el logo original a color y cambiamos el modo de fusión a LUZ SUAVE
2) Añadimos una máscara de capa (menú CAPA, MASCARA DE CAPA, MOSTRAR TODAS o desde los iconos de abajo de la paleta de capas). Nos situamos en la máscara de capa y aplicamos desde el menú FILTRO, INTERPRETAR, NUBES. Lo hacemos por segunda vez presionando CTRL+F. Vamos de nuevo a FILTRO, INTERPRETAR pero en esta ocasión NUBES DE DIFERENCIA y posteriormente repetimos el filtro con CTRL+F. En definitiva hemos aplicado dos veces NUBES y dos veces NUBES DE DIFERENCIA. Quedaría así:
3) Aplicamos la máscara de capa ¿cómo? te situas en la máscara de capa, botón derecho del mouse y selecciona APLICAR MASCARA DE CAPA. Ahora solo tendrás una capa sin máscara pero como esta:
4) Igual que hicimos en el punto 7 del apartado anterior, copiaremos la máscara de capa donde dibujamos las grietas en la capa que acabamos de obtener en el punto 3 anterior
Y nuestro trabajo está finalizado
CONCLUSION 3
Espero que te haya gustado el tutorial, lo compartas y me dejes tu comentario